At Design de Plume, we love working on projects that create a more equitable world for everyone.
We love accessibility-focused projects! Not only because it’s the right thing to do but because we know how effective accessible designs can be. More than 1 billion people around the world have disabilities of all sorts.
This is why we believe our design solutions should meet people where they are at. That includes graphics that resonate with audiences and meet them at their current abilities.
We are often asked though whether accessibility overlay technology is a good solution for accessibility purposes. The short answer is “no”, but let’s take a look at why this is the case.
What is an accessibility overlay?
An accessibility overlay is a plugin or script of code for websites or web apps. The goal of the overlay is to help fix accessibility issues. This is applied after the development of the website or web app, and is intended to transform or fix accessibility issues.
On the surface, it sounds like a wonderful idea! However, overlays often fail to address important accessibility considerations because they are retrospective. When accessibility is treated as an afterthought it fails to meet your audience where they are at. We should be intentional with our products, and invite everyone in.
Here at DDP, we don’t recommend accessibility overlays. Here are my top reasons why accessibility overlays don’t work:
They weren’t made to invite people of all abilities in but rather designed to hit compliance legal levels
Taken directly from one of the leading overlay competitor websites:
Comply with international legislation & standards: ADA, WCAG 2.1, Section 508 & EN 301549.
And this one:
Begin your path to ADA & WCAG compliance with AudioEye’s easy-to-use technology platform, certified accessibility experts, and legal assistance.
Not only is this technology most likely incapable of living up to the promise of security they are offering (especially if accessibility was an afterthought), but fundamentally this misses the point of why you should think about accessibility in your projects first.
Accessibility compliance (ADA, WCAG 2.1, AODA, etc) is the floor when it comes to accessibility and inclusion. Compliance is not the ceiling or the final goalpost.
While accessibility compliance is good, since it highlights some standards for accessibility, there is so much more to do to make something fully accessible.
Accessible design solutions can reach a wider audience and be understood by more people. Making products and designs that invite your audience is the real reason you should think about accessibility.
Overlay technology over-promises and underdelivers
All of these overlay technologies make big promises that they can’t keep.
These overlays rely on a set of programming rules to determine if something is accessible or not. They then apply a filter to accommodate the experience. This means that they have a limited scope of what they can detect and correct. For instance, an overlay would be able to detect if an image had alt text present; however, the overlay can’t determine if that alt text is appropriately descriptive or not. If an image is missing alt text or the alt text is irrelevant both are harmful experiences.
Given the limited scope of what these programs are capable of catching, it makes them obsolete as a testing tool or as a method of making a product accessible.
People can use browser preferences to modify websites to their liking
One of the biggest promises that overlays make is that they can reskin a website to accommodate someone else’s preferences. For instance, adjusting the size of the font on a website to enlarge it if you need it to be bigger.
That being said, most browsers are capable of doing this as well. If someone needs text bigger on most websites they will have that setup as a preference in their browser and not need your website to have an overlay tool to adjust it to their needs. The best thing your website can do is to be responsive to those choices and still function well when that person has that preference enabled.
Overlays can do more harm than good
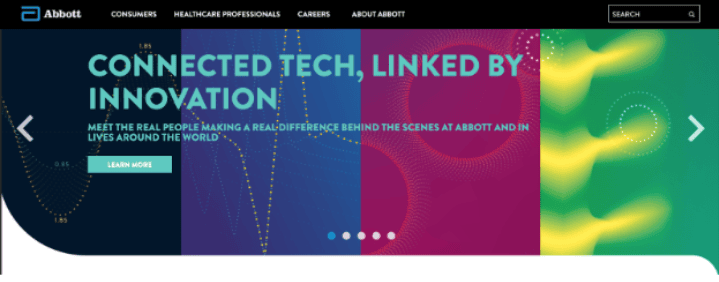
On a major accessibility overlay website, they were showing off some demos of their customers and their websites that used their overlay technology. I decided to put one of those demo websites to the test and picked the very first one on the list.
This is what the website looked like when I arrived on the page.

There are some obvious accessibility issues with this website so far such as a lack of contrast, undescriptive buttons, lacking a pause button on a slider, text that’s all capitalized, etc.
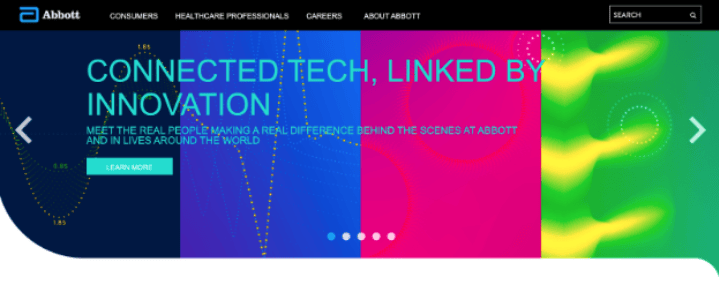
Next, I wanted to test what the overlay would do when I selected a low-vision profile, and below is what I was presented with:

The contrast became worse with this adjustment, the text became thinner and more difficult to read to the point where the text on the button in the slider almost disappeared.
This failed to change anything meaningful on the web page to meet those accessibility needs promised by the overlay, and it just made everything harder to read in general.
Final Thoughts
Accessibility overlays can create more issues for people, which causes them to fail to live up to the bold promises their websites offer.
To create accessible products everyone who’s part of the process needs to be on board. From content creators to the designers dreaming up what it should look like and the developers bringing it to life. Even those that are involved in the initial generation of the idea need to be thinking about accessibility to build something fully accessible.
Accessibility inclusion shouldn’t be treated like a bandaid or an afterthought. By thinking about accessibility throughout all stages, we’re able to meet people where they are at.
Let’s make 2023 a year focussed on accessibility and inclusion for all.
Meggan Van Harten RGD



